Details
Angular datatable CRUD is an Angular based Reactive Forms, firebase API and material design. It is a full CRUD (create/review/update/delete) oprations that integratied with Firebase API, just insert the "Angular datatable CRUD" component into your Angular meterial project. And use it in any screen you built it.
Features:
- HTML5 & SCSS
- Dashboard layout for busy developers
- Firebase API integration
- Static data CRUD
- Toastr notification
- Based on Angular material design, the familiar framework you know and love!
- Clean & Optimize Code
- Well Documentation
- Very easy to customize
- Well Commented Code
- Top notch customer support
- Free Updates
Installation
- Download and install Node.js
- Unzip "angular-datatable-crud.zip" into "angular-datatable-crud" folder
-
Open "Command Line" and find folder "angular-datatable-crud" on your PC
Example:cd C:\angular-datatable-crud
-
Type command to install dependencies
npm install
Wait until installations finished -
Create a Firebase Project
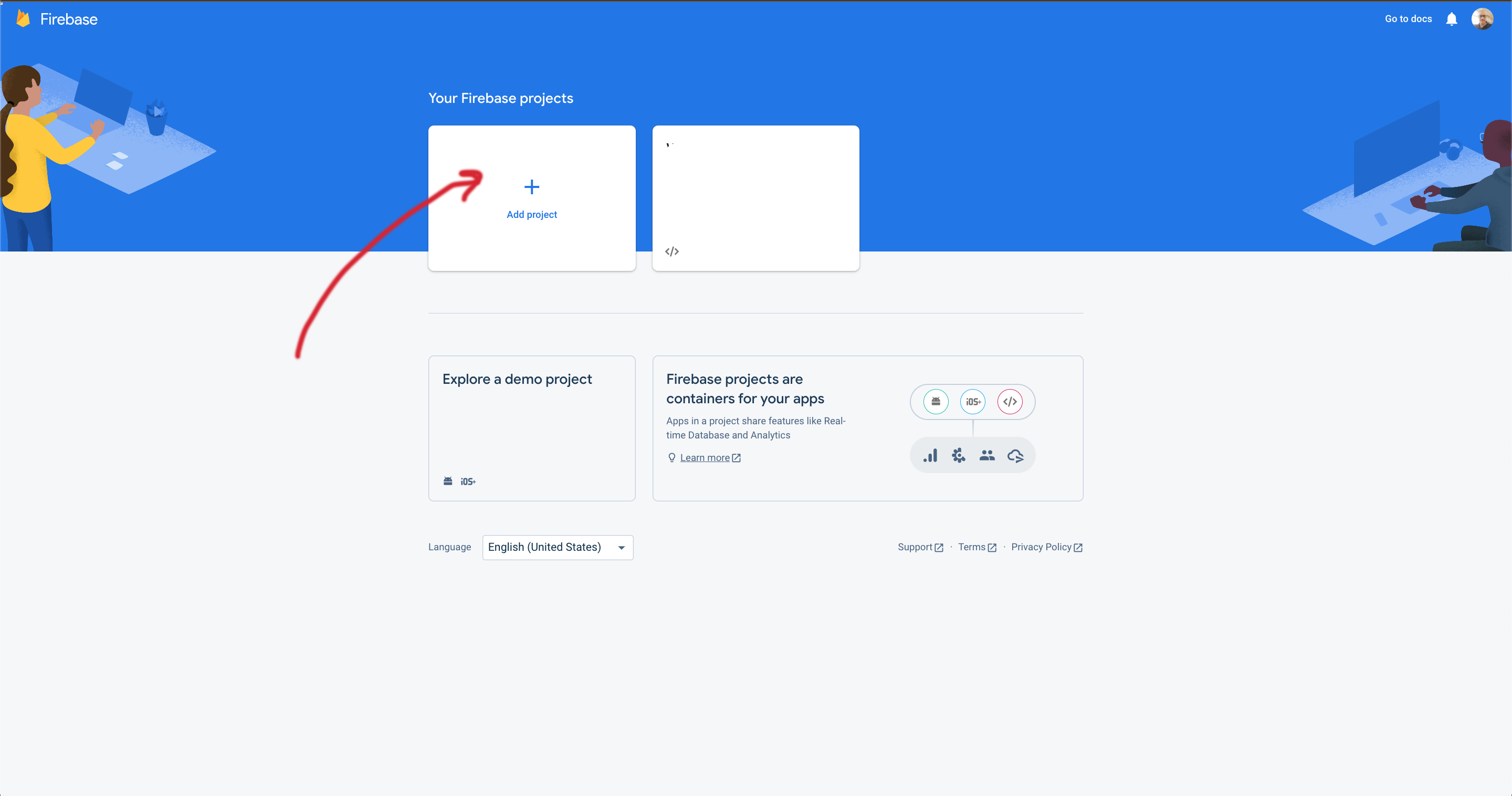
- Go to Firebase website and login using your email id, when you see given below screen click on Add Project section.
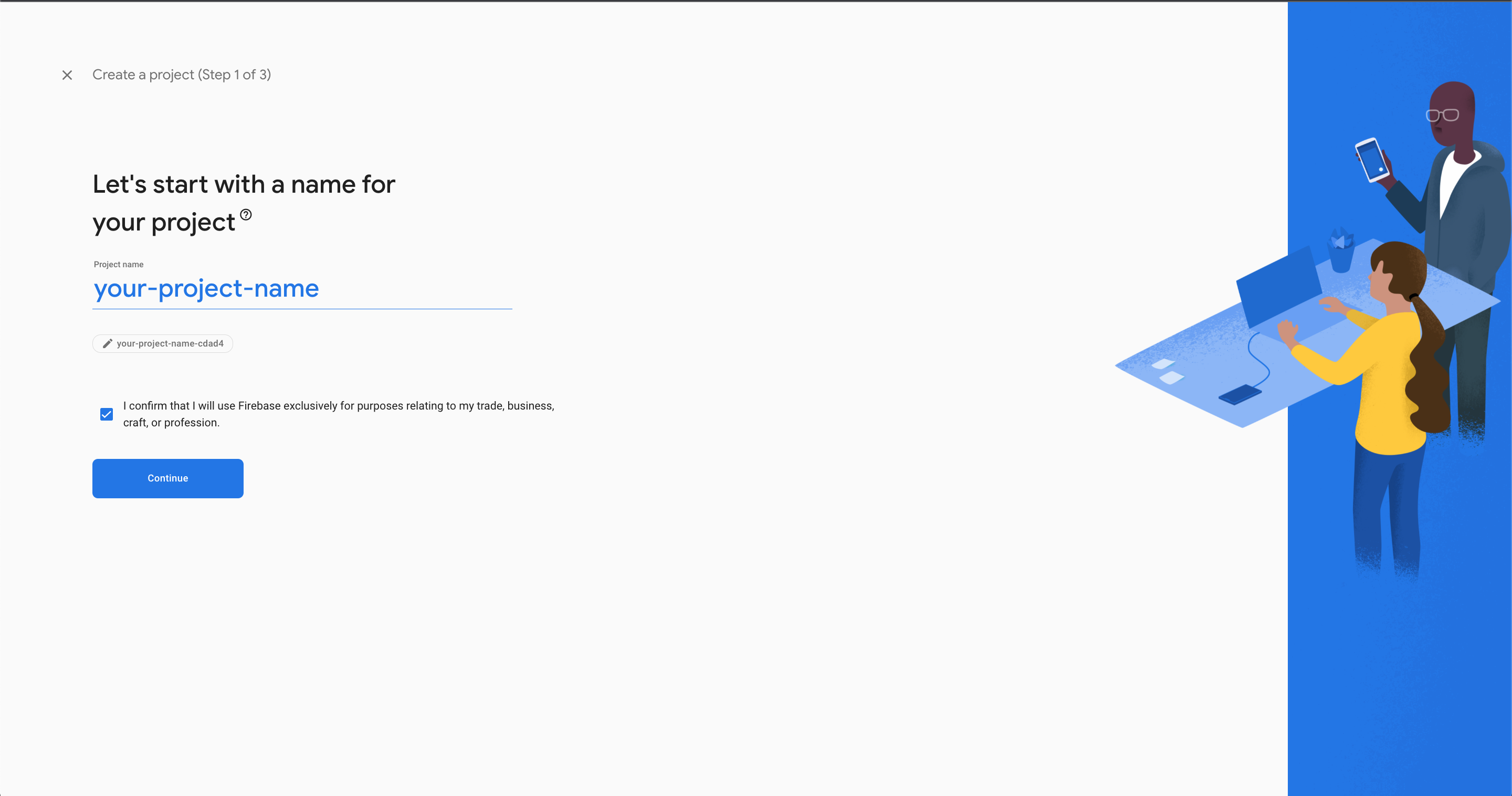
- Enter your project name, accept the terms and condition and click on Continue
button then follow the creation steps.


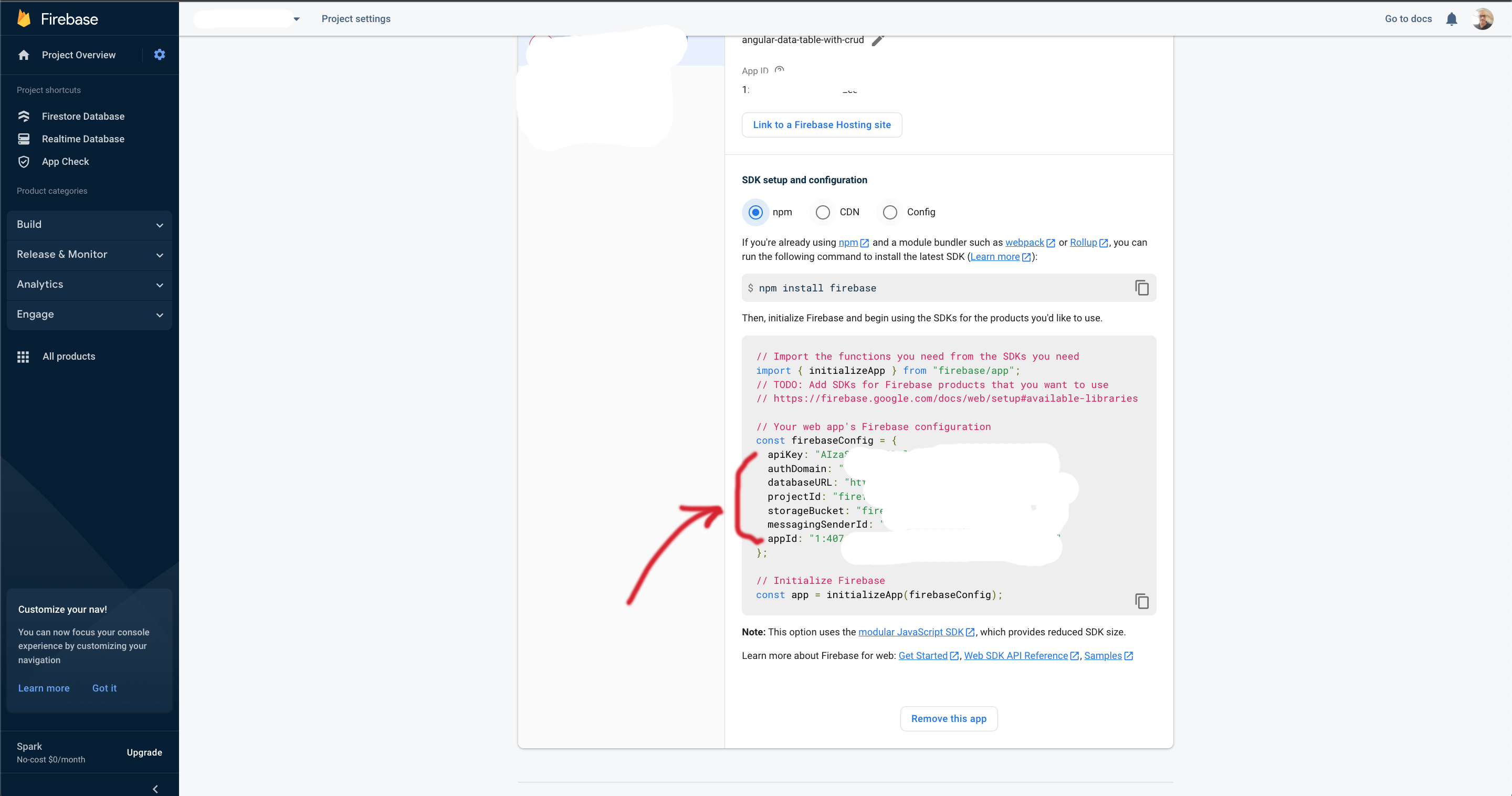
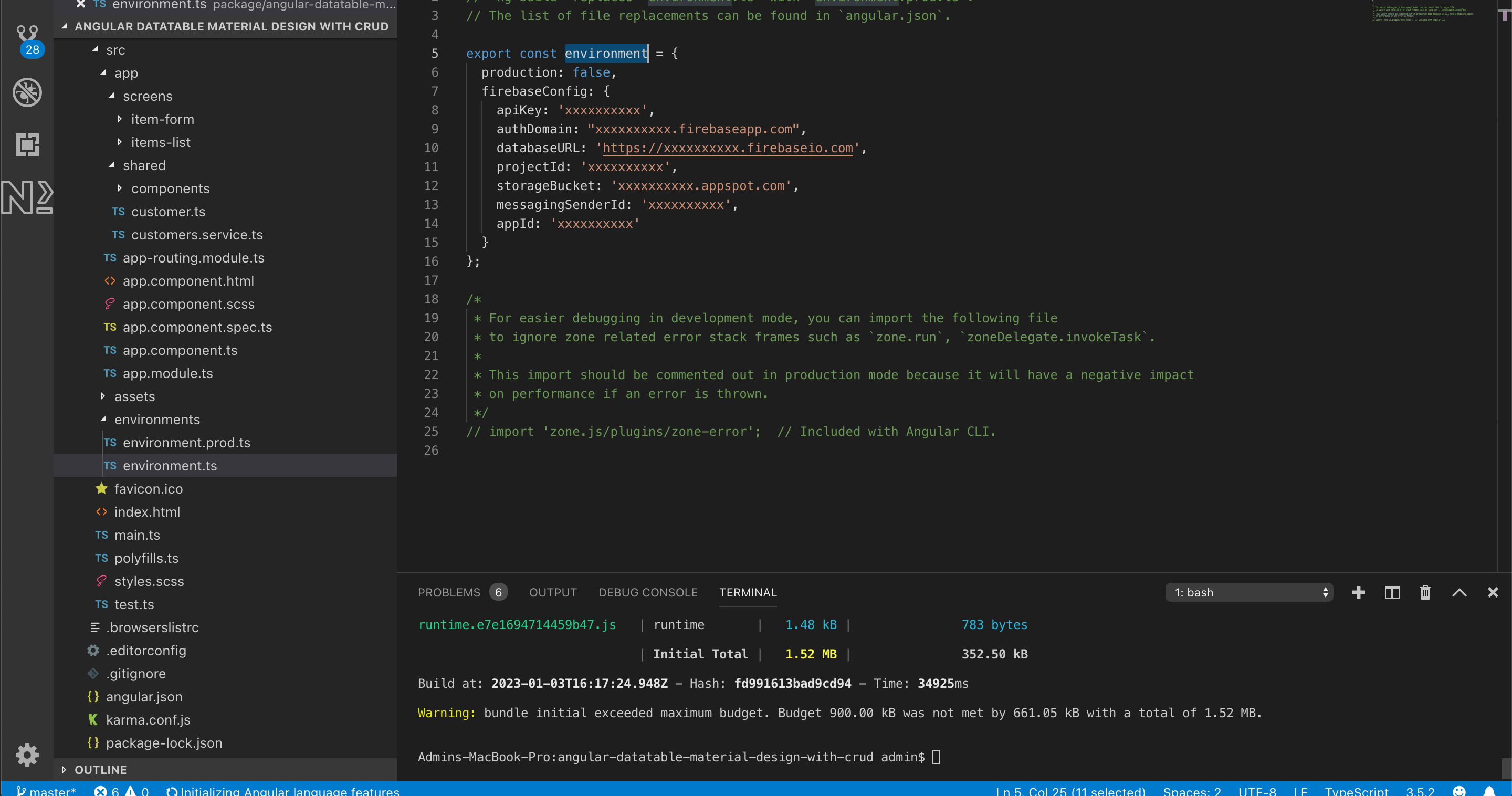
- Go to the project settings, and copy the firebaseConfig values.

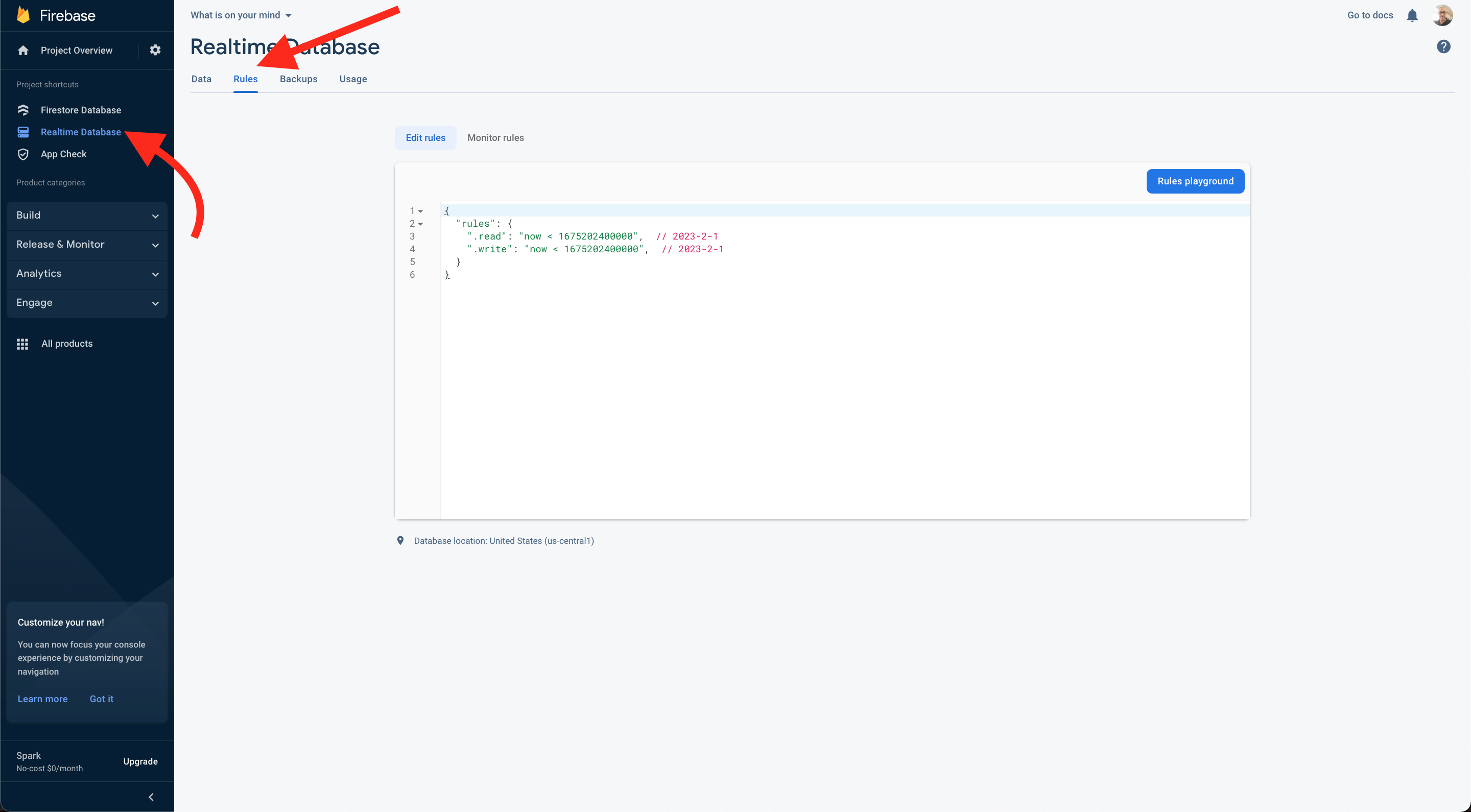
- Don’t forget to change your Firebase database rules
{ "rules": { ".read": true, ".write": true } }
- Replace the copied values with the dumy values in environment file, then your
project.

-
Type command to run server
npm start
- App should run on "http://localhost:4200"
- "angular-datatable-crud" uses Angular CLI configuration
Files included
- Documentation
-
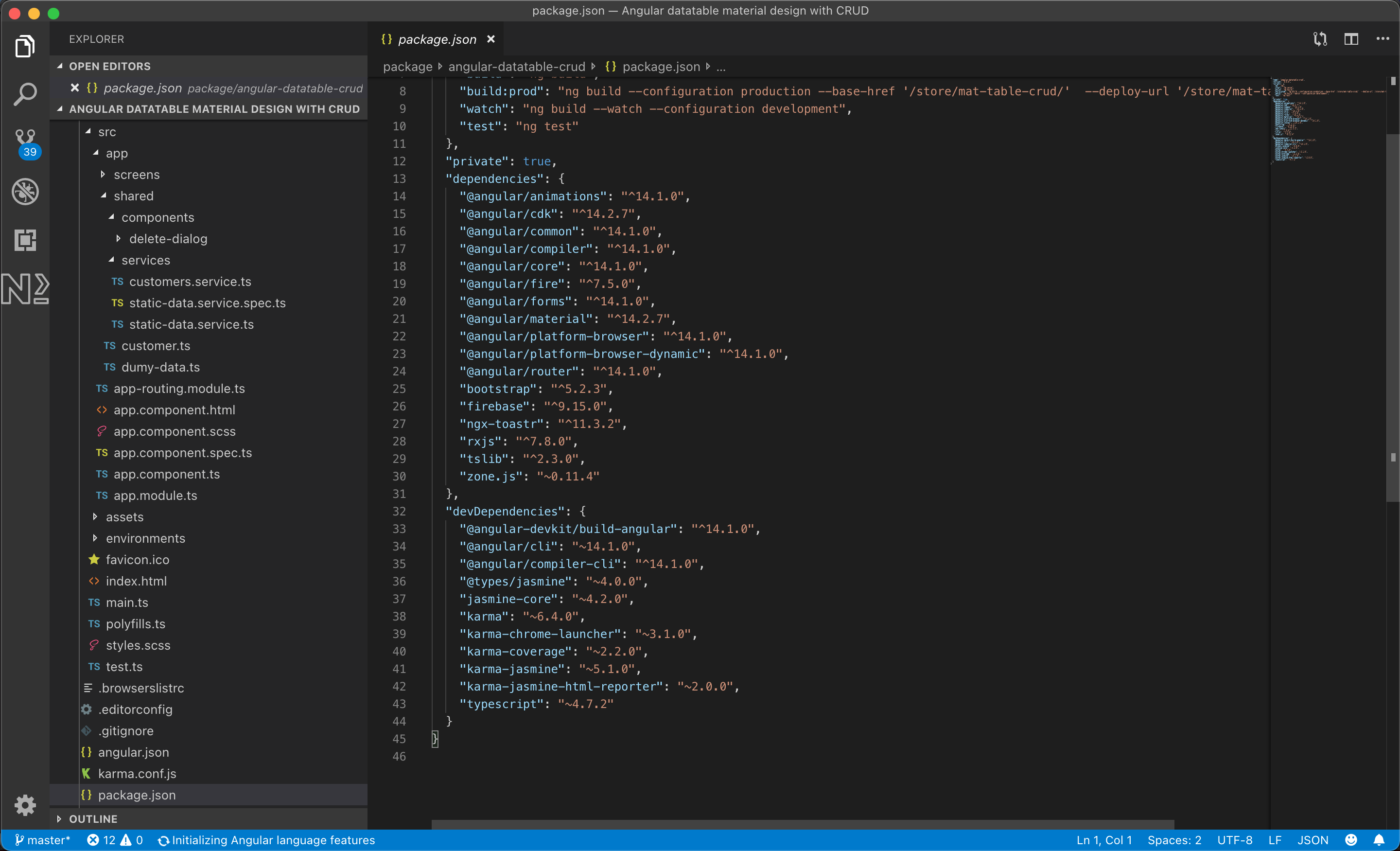
Angular components (SCSS, HTML, Typescript, package.json) files

Build
- Open project folder via "Command Line"
-
Type command to run server
npm run build
- Wait until build finished
- Move all files from "build" folder to your server
- Focus uses Angular CLI configuration
Sources and Credits
Thank you for purchasing our template. We hope you enjoy our product! If you have any questions that are beyond the scope of this help file, please feel free to email us! Or contact us on our profile site.
Release log
## [1.0.0] - 2023-01-05
* Initial public release.
## [2.0.0] - 2023-01-08
* Adding dashboard layout for busy developers
* Adding menu sidebar
* Adding Static data CRUD
* Adding dynamic page title function
Thank You
Again, thank you for purchasing Focus. If you need some help, or support please use email or contact form via codecanyon profile site.
Hope you happy with the item, all the best with your business.
Copyright © 2022 Abharwork